Web design
 jenxi.com
jenxi.com Vision alchemist crafting strategic innovation & AI adoption. Bridging startups to China's ecosystem advantage. Building a cyberbrain. Registered pharmacist × Brand strategist × Storyteller
I have been doing web design for a long time. It was something I took to naturally ever since I had internet access, but it was only when a friend asked me for the exact duration I have been designing websites that I realised just how long it’s been.
My first website was a fan site dedicated to the Japanese drama the Beach Boys, hosted on Geocities. I love the drama series and I think it had a big influence on my preference for lazing on the beach.The second was a Gundam shrine hosted by Angelfire.


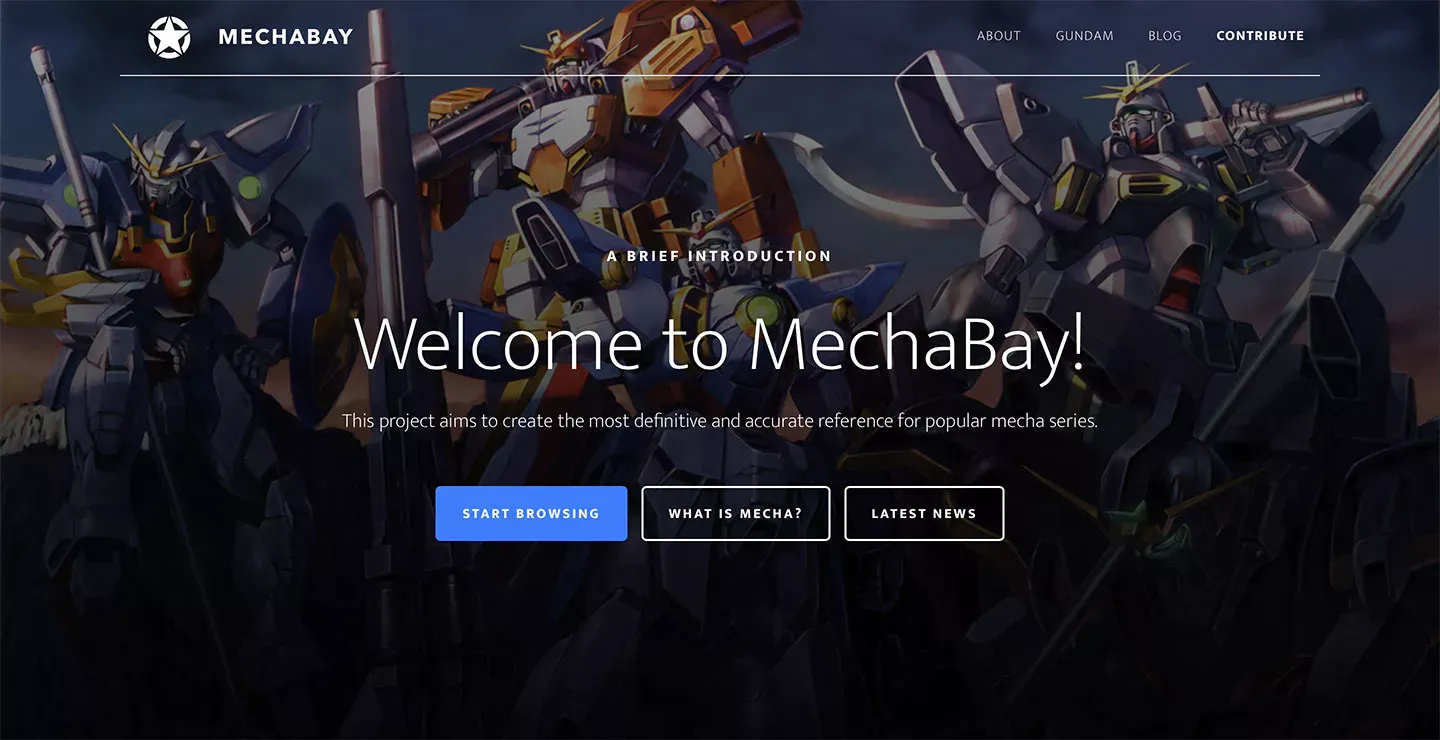
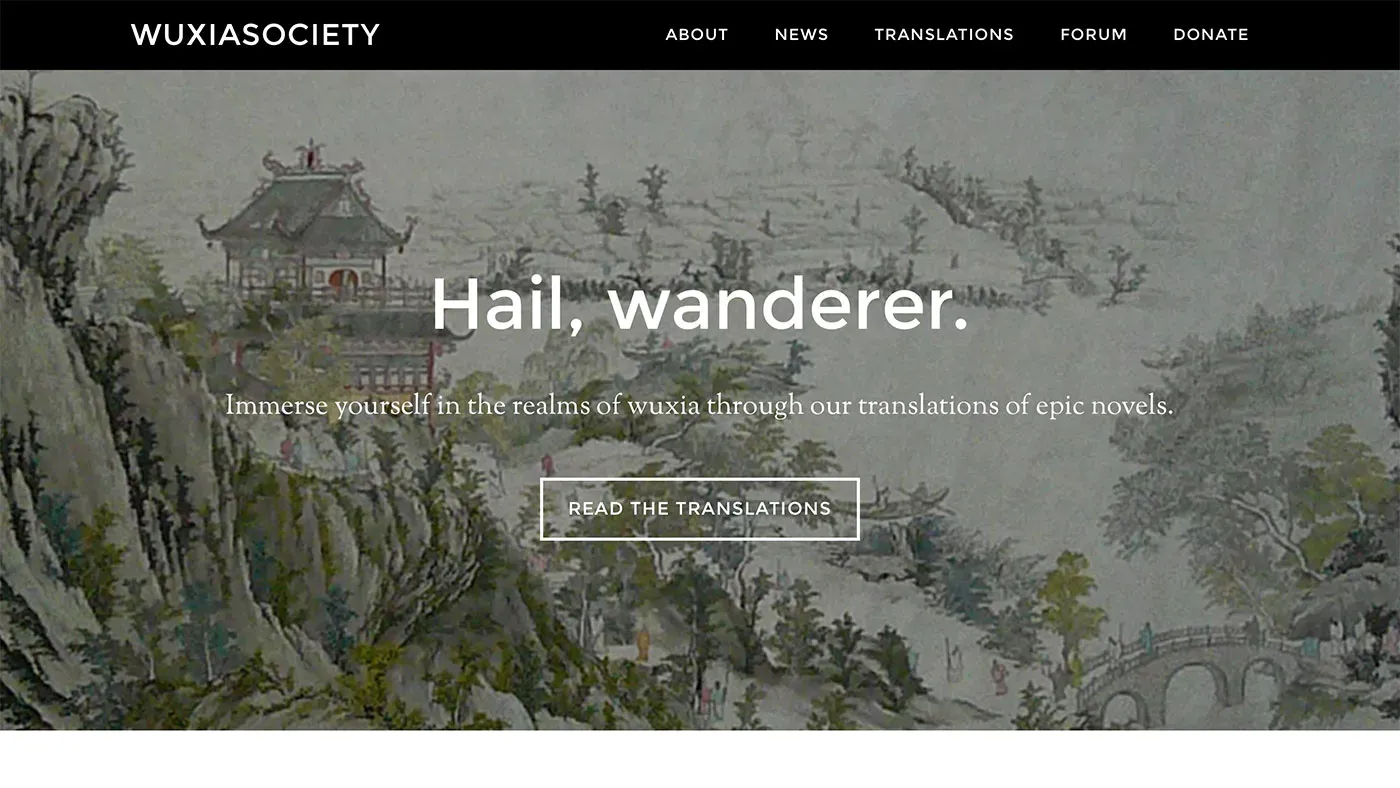
Two of fan sites that I run, MechaBay and WuxiaSociety.
These sites were memorable because they were the first two that I built, and also due to the way I coded them. They were conceptualised on paper. Sure, you might think it is perfectly normal for web designers to sketch out their ideas on paper. What I did was actually writing out the code by hand on paper.
Back in 1998, I did not have a computer at home, not to mention an internet connection. I got limited time to work on a computer either when I was at my uncle’s place or when I convinced my parents to pay for a couple of hours at the internet cafe. Since I had to work with time constraints, there was no time to spare for looking up references or even thinking about the code.
I loaned many introductory books on HTML from the library. However, the better books were often snapped up as soon as they are available for loan, so I made copies of a few references that I used regularly. Back then, I had no idea then that reproducing a whole book would be a breach of copyright.


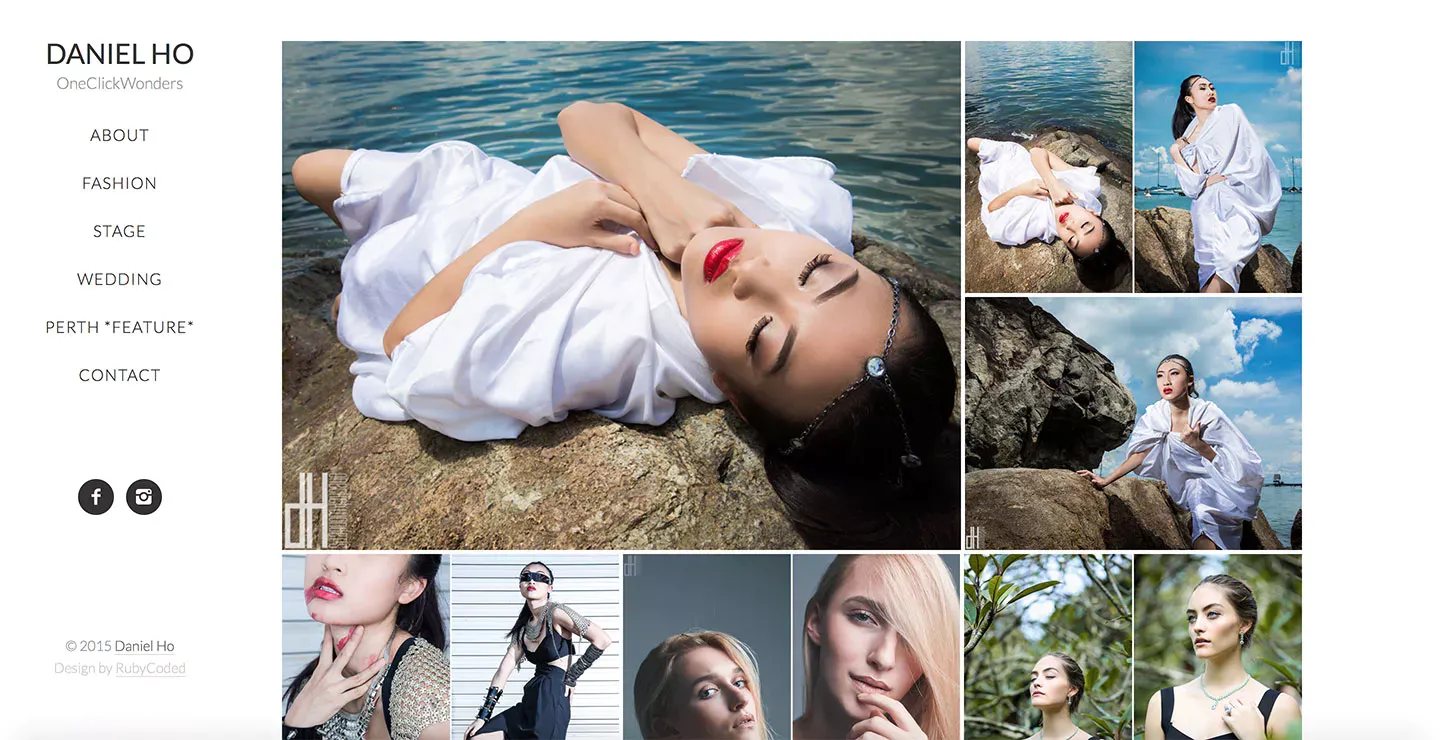
Beautiful photography by Daniel Ho deserves web design that looks good.
With my design concept in mind, I would write down the lines of code and experimented with a few variations. So when I had the opportunity to use the computer, I could quickly typed out the codes in Notepad and tested the HTML files locally. Even after Microsoft Frontpage and Adobe Dreamweaver were released, making web design a visual affair, I still stuck to building sites by code. The applications were still useful as a means for me to instantly see how my code affects the design.
Along the way, I picked up CSS and Javascript as websites became more complex and interactive. When I entered university in 2004, I started taking paid web design jobs to earn money on the side. I was also building websites for fun. These personal projects helped me learn new skills, hone my techniques, and taught me how to be a better at running a website. All of these shaped me as a web designer/developer, and equipped me with the knowledge necessary to advice my clients on the design and administration of their websites.



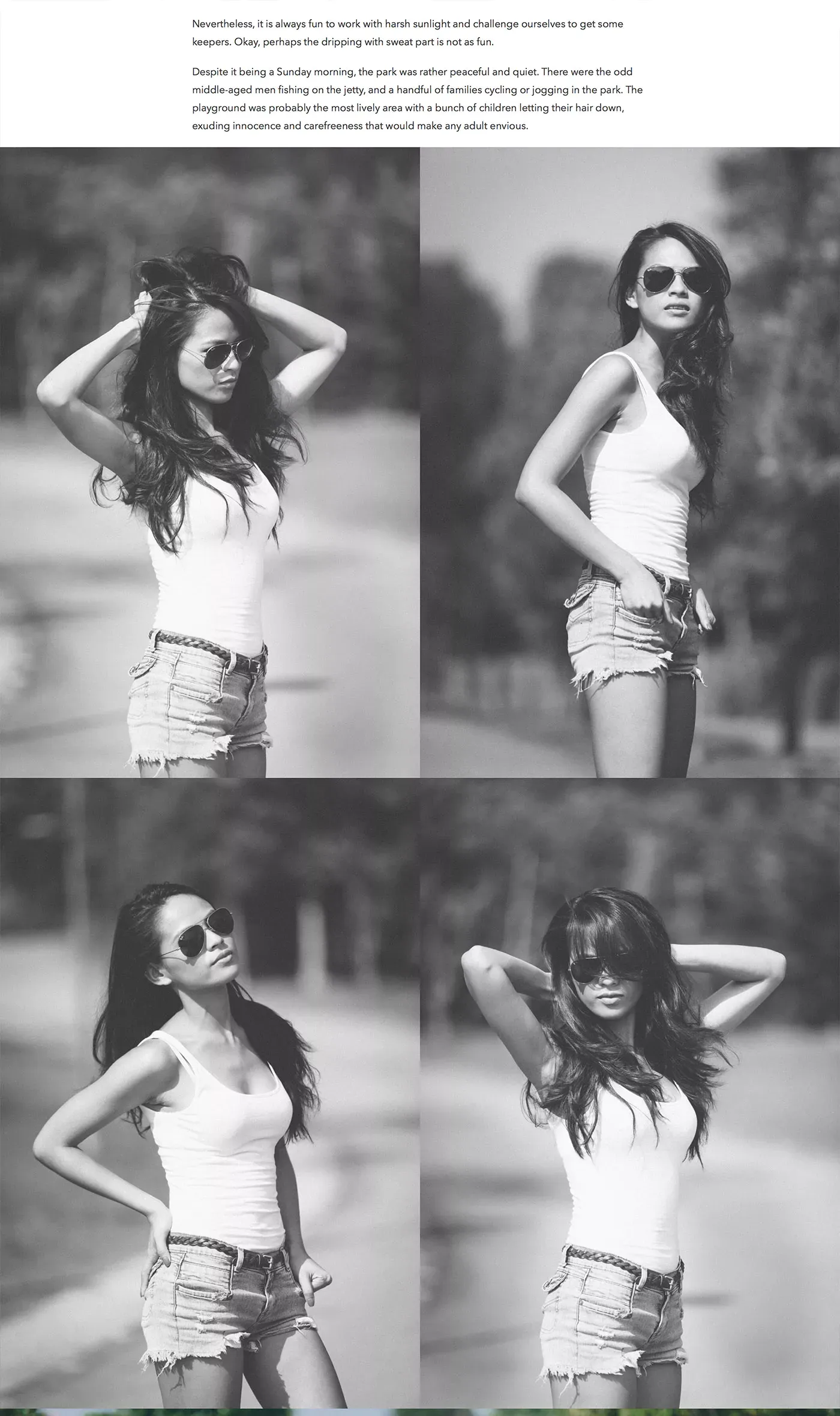
Photo layouts on my blog.
After years of working as a freelancer, my good friend Matt and I decided to pool our abilities and take on bigger projects in 2014. Several friends asked how it was possible for us to get into the web design business with no experience. That was the first time I actually counted the number of years that I have been doing web design. A decade working freelance is far from having no experience. Matt has a similar wealth of experience as well. We complement each other with our expertise in different aspects of the web design business.
Let’s make the internet look better.
RubyCoded
What we set out to do is not just build websites. We want to create beautiful web designs because the internet deserves to look good across all devices. It is sad that despite years of advancements in web browsers and web programming languages, many websites look horrendous. The website is a virtual representation of a brand, a person or an organisation. Time and money should be put in to make it look decent.
Websites nowadays need to look good not just on desktop, but also on mobile. As web browsing continues to shift towards mobile platforms, it is increasingly important for websites to look good on mobile devices.
We build websites with responsive designs. This means they adapt to desktop, tablet and mobile screen sizes fluidly, while maintaining the same design style and structure.
If you are keen to collaborate with us on a project or wish to have give you website a facelift, drop us a message.