Dark mode
 jenxi.com
jenxi.com Vision alchemist crafting strategic innovation & AI adoption. Bridging startups to China's ecosystem advantage. Building a cyberbrain. Registered pharmacist × Brand strategist × Storyteller
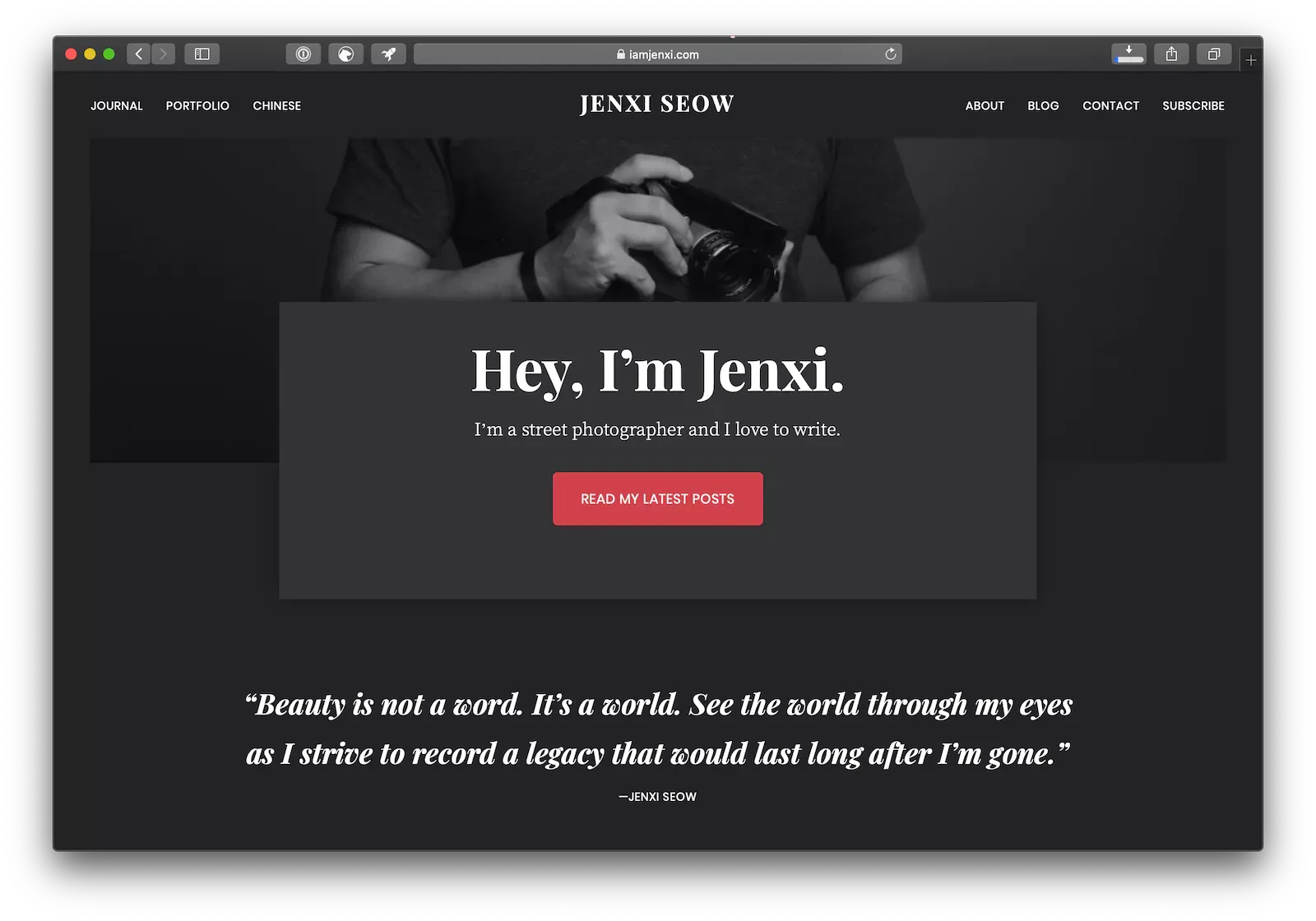
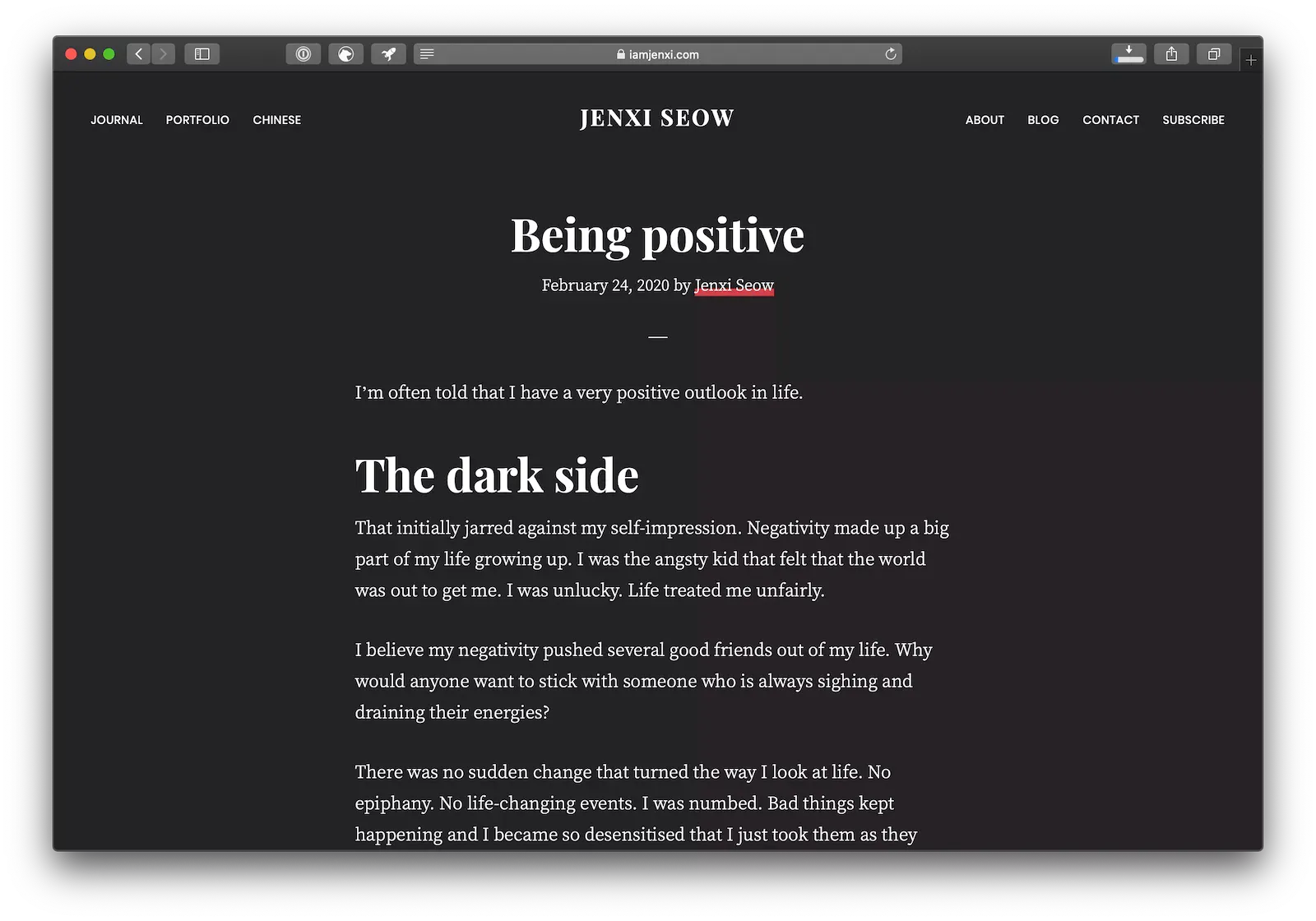
This site is now dark mode ready! If you have dark mode or night mode enabled on your desktop or mobile browser, you’ll be able to see the effect on this site.
Dark mode was added to iOS and recently to macOS 10.14 as well. This allows users to choose a dark theme, either as the default, or allow the operating system to automatically switch to light mode in the day and dark mode at night.

Why use dark mode?
Why would you want to use dark mode? The main reason is that it is aesthetically pleasing. It is a personal preference and some people prefer a user interface with light foreground on dark backgrounds.
For those of you who work in a dark room, using dark mode means less light colours on the screen and this reduces the strain on your eyes. Dark mode reduces the glare from the screen by switching the user interface to one that uses light text dark colours.
Dark mode for websites
With desktop and mobile operating systems supporting dark modes, an increasing number of people will be on dark mode. This also means there is a greater chance that people will land on your site with their computer running on dark mode.
Websites that don’t support dark mode will stand out, especially those with greater white or light backgrounds. When the user interface is darker, a website with black text and white background sticks out like a sore thumb. A website that noticeably changes with dark mode preference shows that the site designers value a holistic and considerate web browsing experience for their visitors.

How to apply dark mode?
It is very easy to implement dark mode on your website using CSS. You can use a media query to check if the browser prefers dark mode. While this isn’t supported everywhere yet, it’s a good start and it should gain wider adoption as dark mode becomes more widely used by web designers.
Add this to your media query section of your CSS file:
@media (prefers-color-scheme: dark) {
body {
background-color: #232222;
color: #fff;
}
a, a:hover { color: #fff;
}
}What goes into this media query? Basically you just need to change background to a dark colour and text to a light colour. Add a tinge to the colours depending on your site’s colour palette.
Other elements you need to tweak include buttons, input fields and icons.
More than a colour palette inversion
Implementing dark mode doesn’t mean just inverting the colours or changing to light text on dark backgrounds. The whole premise of the dark mode is to reduce the glare and adjust the displayed content so they are not too bright for the user.
I dimmed the image in dark mode so the site will not suddenly feel brighter due to images. The images will still revert to full brightness when you mouse over them so you can hover your cursor to look at the images.
It took me about 40 minutes to implement dark mode on this site, my Journal and my Chinese blog. Let me know if I missed out certain elements! And I highly recommend you try it out on your site!